这篇文章我我看到的
转载一下写的确实不错 虽然我已经会了 大家都可以看看

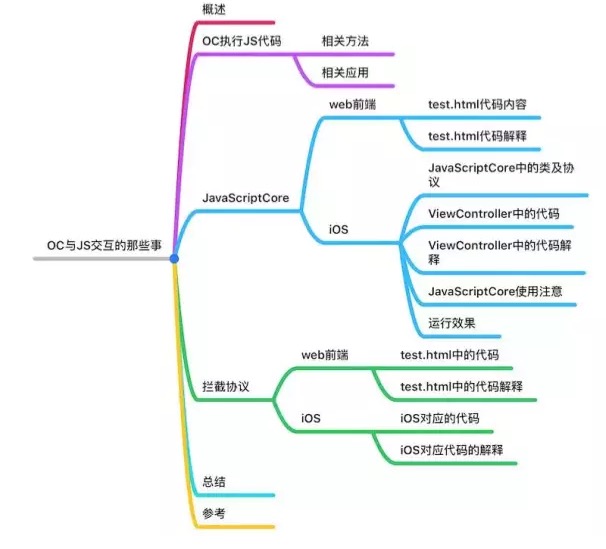
概述
iOS原生应用和web页面的交互大致上有这几种方法iOS7之后的JavaScriptCore、拦截协议、第三方框架WebViewJavaScriptBridge、iOS8之后的WKWebView在这里主要讲解JavaScriptCore和拦截协议这两种办法。WebViewJavaScriptBridge是基于拦截协议进行的封装。学习成本相对JavaScriptCore较高,使用也不如JavaScriptCore方便本文不做叙述。WKWebView是iOS8之后推出的,还没有成为主流使用,所以本篇文章也不做详细叙述。
Objective-C执行JavaScript代码
相关方法
// UIWebView的方法
- (nullable NSString )stringByEvaluatingJavaScriptFromString:(NSString )script;
// JavaScriptCore中JSContext的方法
- (JSValue )evaluateScript:(NSString )script;
- (JSValue )evaluateScript:(NSString )script withSourceURL:(NSURL *)sourceURL
相关应用
用这些方法去执行大段的JavaScript代码是没什么必要的,但是有些小场景用起来还是比较顺手和实用的,列举两个例子作为参考:
// 获取当前页面的title
NSString *title = [webview stringByEvaluatingJavaScriptFromString:@”document.title”];
// 获取当前页面的url
NSString *url = [webview stringByEvaluatingJavaScriptFromString:@”document.location.href”];
JavaScriptCore
iOS7之后苹果推出了JavaScriptCore这个框架,从而让web页面和本地原生应用交互起来非常方便,而且使用此框架可以做到Android那边和iOS相对统一,web前端写一套代码就可以适配客户端的两个平台,从而减少了web前端的工作量。
web前端
在三端交互中,web前端要强势一些,一切传值、方法命名都按web前端开发人员来定义,让另外两端去做适配。在这里以调用摄像头和分享为例来详细讲解,测试网页代码取名为test.html,其代码内容如下:
test.html代码内容
<!DOCTYPE html>
Objective-C和JavaScript交互的那些事
test.html代码解释
可能有些同学对web前端的一些知识不太熟悉,稍微对这段代码做下解释,先说Toyun是iOS和Android这两边在本地要注入的一个对象【参考下面iOS的代码更容易明白】,充当原生应用和web页面之间的一个桥梁。页面上定义了两个按钮名字分别为CallCamera和Share。点击CallCamera会通过Toyun这个桥梁调用本地应用的方法- (void)callCamera,没有传参;而点击Share会先调用本文件中的JavaScript方法callShare这里将要分享的内容格式转成JSON字符串格式(这样做是为了适配Android,iOS可以直接接受JSON对象)然后再通过Toyun这个桥梁去调用原生应用的- (void)share:(NSString *)shareInfo方法这个是有传参的,参数为shareInfo。而下面的两个方法为原生方法调用后的回调方法,其中picCallback为获取图片成功的回调方法,并且传回拿到的图片photos;shareCallback为分享成功的回调方法。
iOS
iOS这边根据前端定义的方法名来写代码,但是有些时候web前端会让我们定义,但是我们定义好之后他又要修改,这时候就会很烦啊。所以碰到三端交互的时候最好就是让web前端去定义方法名,iOS和Android根据web前端定义好的去写代码。JavaScriptCore中web页面调用原生应用的方法可以用Delegate或Block两种方法,此文以按Delegate讲解。
JavaScriptCore中类及协议:
JSContext:给JavaScript提供运行的上下文环境
JSValue:JavaScript和Objective-C数据和方法的桥梁
JSManagedValue:管理数据和方法的类
JSVirtualMachine:处理线程相关,使用较少
*JSExport:这是一个协议,如果采用协议的方法交互,自己定义的协议必须遵守此协议
ViewController中的代码
#import “ViewController.h”
#import
@protocol JSObjcDelegate
- (void)callCamera;
- (void)share:(NSString *)shareString;
@end
@interface ViewController ()
@property (nonatomic, strong) JSContext jsContext;
@property (weak, nonatomic) IBOutlet UIWebView webView;
@end
@implementation ViewController
#pragma mark - Life Circle
- (void)viewDidLoad {
[super viewDidLoad];
NSURL *url = [[NSBundle mainBundle] URLForResource:@”test” withExtension:@”html”];
[self.webView loadRequest:[[NSURLRequest alloc] initWithURL:url]];
}
#pragma mark - UIWebViewDelegate
- (void)webViewDidFinishLoad:(UIWebView )webView {
self.jsContext = [webView valueForKeyPath:@”documentView.webView.mainFrame.javaScriptContext”];
self.jsContext[@”Toyun”] = self;
self.jsContext.exceptionHandler = ^(JSContext context, JSValue *exceptionValue) {
context.exception = exceptionValue;
NSLog(@”异常信息:%@”, exceptionValue);
};
}
#pragma mark - JSObjcDelegate
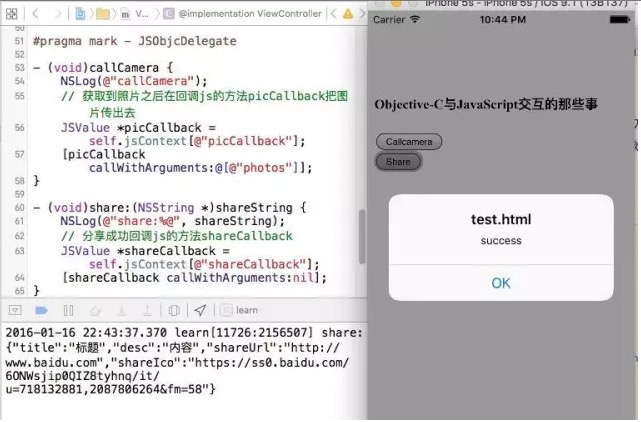
(void)callCamera {
NSLog(@”callCamera”);
// 获取到照片之后在回调js的方法picCallback把图片传出去
JSValue *picCallback = self.jsContext[@”picCallback”];
[picCallback callWithArguments:@[@”photos”]];
}(void)share:(NSString )shareString {
NSLog(@”share:%@”, shareString);
// 分享成功回调js的方法shareCallback
JSValue shareCallback = self.jsContext[@”shareCallback”];
[shareCallback callWithArguments:nil];
}
@end
ViewController中的代码解释
自定义JSObjcDelegate协议,而且此协议必须遵守JSExport这个协议,自定义协议中的方法就是暴露给web页面的方法。在webView加载完毕的时候获取JavaScript运行的上下文环境,然后再注入桥梁对象名为Toyun,承载的对象为self即为此控制器,控制器遵守此自定义协议实现协议中对应的方法。在JavaStript调用完本地应用的方法做完相对应的事情之后,又回调了JavaStript中对应的方法,从而实现了web页面和本地应用之间的通讯。
JavaScriptCore使用注意
JavaStript调用本地方法是在子线程中执行的,这里要根据实际情况考虑线程之间的切换,而在回调JavaScript方法的时候最好是在刚开始调用此方法的线程中去执行那段JavaStript方法的代码,我在实际运用中开始没注意,就被坑惨了啊。什么,说的太绕,看下面的代码解释:
// 假设此方法是在子线程中执行的,线程名sub-thread
- (void)callCamera { ![01.png][1]
// 这句假设要在主线程中执行,线程名main-thread
NSLog(@”callCamera”);
// 下面这两句代码最好还是要在子线程sub-thread中执行啊
JSValue *picCallback = self.jsContext[@”picCallback”];
[picCallback callWithArguments:@[@”photos”]];
}
运行效果